一些好用的 jQuery 外掛套件
注意: 這裡的套件都用到 jquery (只需要下載一個 js 檔, 隨便哪一個版本都可以)。 我把它抓回來放在自己的 public_html/i/jq/ 底下, 並且改名為 jquery.js 。 另外, 我抓回來的所有 jquery 外掛也都放在這個目錄底下。 所以下面的範例都以這個路徑作示範。 其實不想自己安裝 jquery 也沒關係: 從你的網頁裡直接 載入 google 提供的 jquery 程式碼 也可以。
圖片臨時縮放, 不佔地方
[2012/9/23 更新: 不知從什麼時候開始, image magnifier 與新版的 jquery 就不相容了; 而 image magnifier 也沒有再更新。 找到另外一個較舊的 fancyzoom 卻反而跟新舊版本的 jquery 都相容。 現在我的靜態網頁及部落格已全面改用 fancyzoom。]
 網頁裡面放插圖, 圖若太小,
看不清楚; 圖若太大, 太佔地方。 這時你需要 jquery
的 image
magnifier 外掛。 先在
網頁裡面放插圖, 圖若太小,
看不清楚; 圖若太大, 太佔地方。 這時你需要 jquery
的 image
magnifier 外掛。 先在 <head> ... </head>
裡面加這兩句 (當然, 路徑要更改):
<script src="/~ckhung/i/jq/jquery.js" type="text/javascript"></script> <script src="/~ckhung/i/jq/magnifier.js" type="text/javascript"></script>
然後, 每次用到圖片時, 這樣寫:
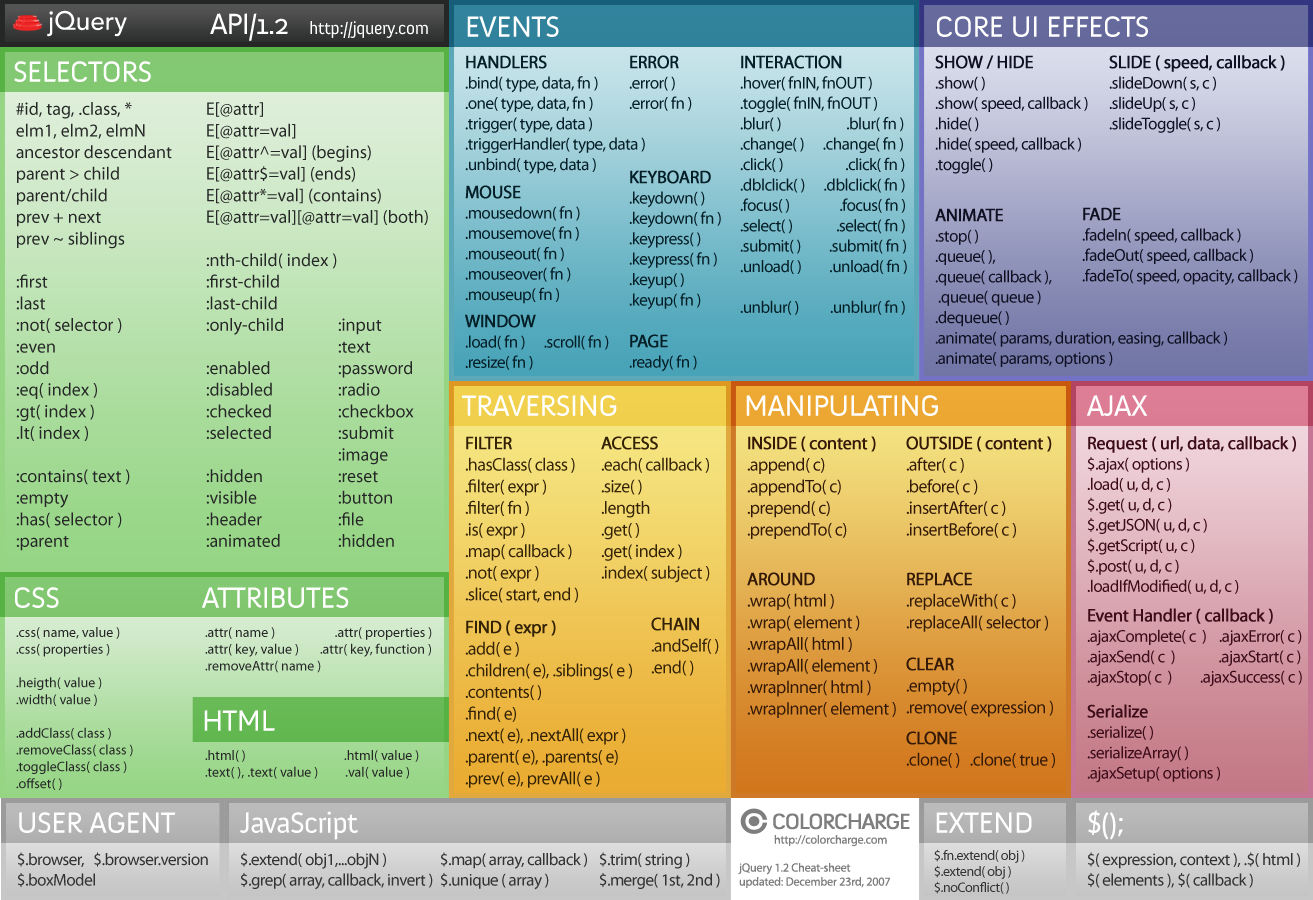
<img src="http://coredump.nccucs.org/wp-content/uploads/2010/11/jquery_cheatsheet.png"
align="right" alt="jQuery 小抄" width=200 class="magnify" data-magnifyto=1313 />
其中 width 指定 「一開始顯示的寬度」; data-magnifyto 指定 「放大至多大」; 而這張圖一定要屬於"magnify" 類別, 這個設定才會生效。 這個外掛有一個小問題: html tidy 不喜歡 data-magnifyto 這個非正式的屬性。
我抓的到的 magnifier 與 jquery 1.4.4 不相容; 必須使用舊版的 jquery 1.3.2。
我的簡報在雲端
把 ppt 丟掉, 用 html 做簡報。 請見 這裡
見樹又見林: jOrgChart 用網頁呈現樹狀結構 (層級) 資訊
有 「機關組織架構圖」、 「演化樹」、
「某國行政區域表」、 「某學科流派分析」、
「Linux 版本衍生圖」、 ... 之類的資料,
想要用 (可以展開收起的) 樹狀結構呈現在網頁上嗎? 可以安裝 jOrgChart
這個外掛, 然後就可以用層層相疊的簡單
<ul> ... </ul>
在網頁上呈現你的資料了。 我當初則是因為想寫
英文語法分析講義 (<==
每個單元都有許多範例), 需要一個 「可以縮放樹狀結構」
的工具, 所以搜尋到這個套件。
[後來發現 「tree jquery」 或 「tree js」 可以找到更多其他更熱門的 jquery 套件或 js 函式庫! 對岸整理出好幾份清單: 1, 2, 3; 也有 英文清單]
- 從 官網 的 "zip" 連結下載檔案。 例如我把它解壓縮放到 public_html/i/jq/oc/ 底下, 並且把 example/ 子目錄裡面的東西向上搬一層。
- 在
<head> ... </head>裡面加這兩句 (當然, 你的路徑要更改):<script src="/~ckhung/i/jq/jquery.js" type="text/javascript"></script> <script src="/~ckhung/i/jq/oc/jquery.jOrgChart.js" type="text/javascript"></script> <link type="text/css" rel="stylesheet" href="/~ckhung/i/jq/oc/css/jquery.jOrgChart.css" />
- 在 html 正文內, 用
<ul id="ocl_1" class="jOrgChartList"> ... </ul>定義一棵樹, 裡面每一個層層相疊的<ul> ... </ul>就是一個 subtree 的頭 (不必再加 class) - 在 html 正文內, 用
<div id="ocd_1" class="jOrgChart"></div>幫你的樹預留一個展示空間。 這裡的 ocl_1 跟 ocd_1 是任意取的的一對名字。 - 假設你的頁面放了三棵樹狀結構。 那麼就在
<head> ... </head> 裡面加上三句:
<script type="text/javascript"> $(function() { $("#ocl_1").jOrgChart({ chartElement : '#ocd_1' }); $("#ocl_2").jOrgChart({ chartElement : '#ocd_2' }); $("#ocl_3").jOrgChart({ chartElement : '#ocd_3' }); }); </script> - 在 css 裡面設定 .jOrgChart 跟 .jOrgChart .node
的大小、 顏色等等。 特別提醒:
因為最後樹經常會變得很寬, 所以建議 .jOrgChart
裡面一定要設定
overflow: auto;這樣才會自動產生 scrollbar。 詳見我自己額外載入的 ckhung.css
對於 jOrgChart 的使用有意見/指教/問題/討論嗎? 請到 部落格 留言。
- 本頁最新版網址: https://frdm.cyut.edu.tw/~ckhung/b/js/jq-plugin.php; 您所看到的版本: September 23 2012 02:12:21.
- 作者: 朝陽科技大學 資訊管理系 洪朝貴
- 寶貝你我的地球, 請 減少列印, 多用背面, 丟棄時做垃圾分類。
- 本文件以 Creative Commons Attribution-ShareAlike License 或以 Free Document License 方式公開授權大眾自由複製/修改/散佈。
![[rss feed 圖案]](/~ckhung/i/rss.png)